
RFID APP
for finding waterpumps
Brunelco Electronic Innovators
Skills: User Experience Research, User Interface Design
Client: Brunelco Electronic Innovators
Project: RFID app and backend for office
Tools used: Illustrator, Photoshop
Prototyping: Axure
OVERVIEW
Since 1986 Brunelco has been carrying out product development projects with an emphasis on electronics and embedded software. The fire brigade sometimes has difficulty finding the fire hydrants. The application has been developed for emergency services such as the fire brigade.
MY ROLE
I was the sole UX designer on a team comprised of 1 developer and the business owner. I was responsible for determining the overall design direction of the project while collaborating with the same team on ideation.
DURATION
Due to appointments that had to be made with the actual client of this project, this project lasted a few months.
THE CHALLENGE – THE APPROACH – THE DISCOVERY – THE FRAMEWORK
The challenge
TRACK DOWN THE WATER PUMPS
The application should track responders that are hidden with an RFID tracker. The responders point out where the water pumps are. Firemen should find the water pumps in case of a fire. The app should show them how far away from the fire the pumps are situated. These men do tend to use big gloves. The app is also intended to be used by maintenance workers. They do the maintenance to see if everything still works and to look if there is something missing or broken. Normally they use a checklist on paper.
The approach
MAPPING THE JOURNEY
In case of a fire, the fire department received a call of the location and the fire.

In case of a fire, the fireman will search for a fawcett. When it is not visual, it will be hidden in the ground. A worst-case under a bush.

Lower to the ground the tracker will receive the transponder quicker than holding in one’s hand. So maybe it is helpful to put the receiver on a stick.

1. Scenarios
Positioning personas in natural contexts gets us thinking about how a system fits the lives of real people. In this case, we are dealing with a fireman and a mechanic. The fireman in case of a fire, and looking for the exact location. The mechanic less stressful, but sometimes looking for responders that are really hidden, not seen for a few years because nothing happened.
2. Personas
Portraits and profiles of user types (and their goals and behaviors) remind us all that you are not the user and serve as an invaluable compass for design and development. So we look at the goal, which is to find the water pumps. Behavior is not knowing where to look. But sometimes the person is in a hurry.
3. Content Inventories
Reviewing and describing documents and objects is a prerequisite to an effective structure and organization. The artifact (often a spreadsheet) is a sign of due diligence. After collecting all the data, we analyzed and categorized. Most information was retrieved from users with added needs.
4. Process Flows
How do users move through a system? How can we improve these flows? For this, I followed a firetruck and monitored every move. With our team, we visited several hidden water pumps and noticed that sometimes you are able to see a pointer with some information on it. But also sometimes on the spot where to find the water pumps, bushes are growing for some time now.
5. Wireframes
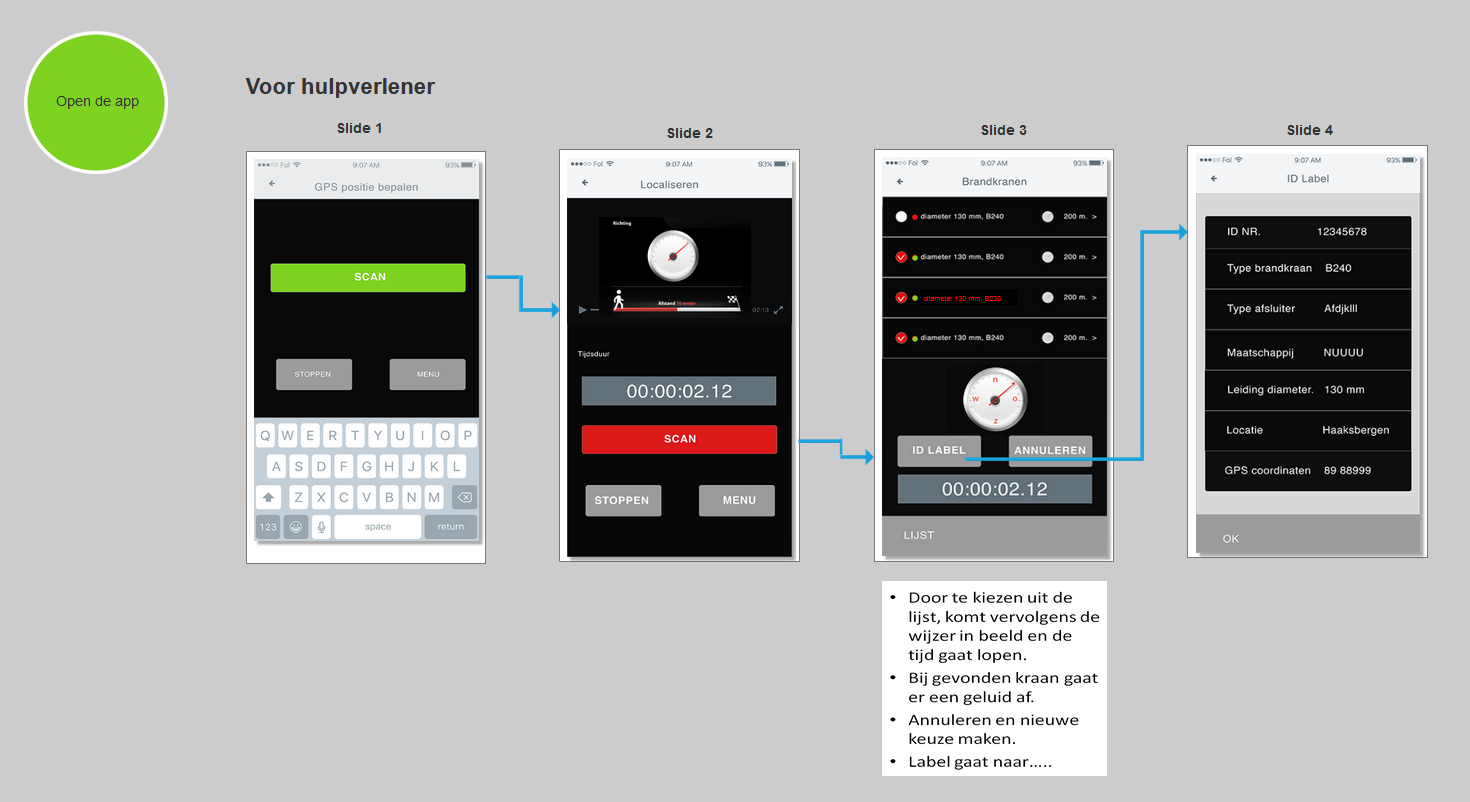
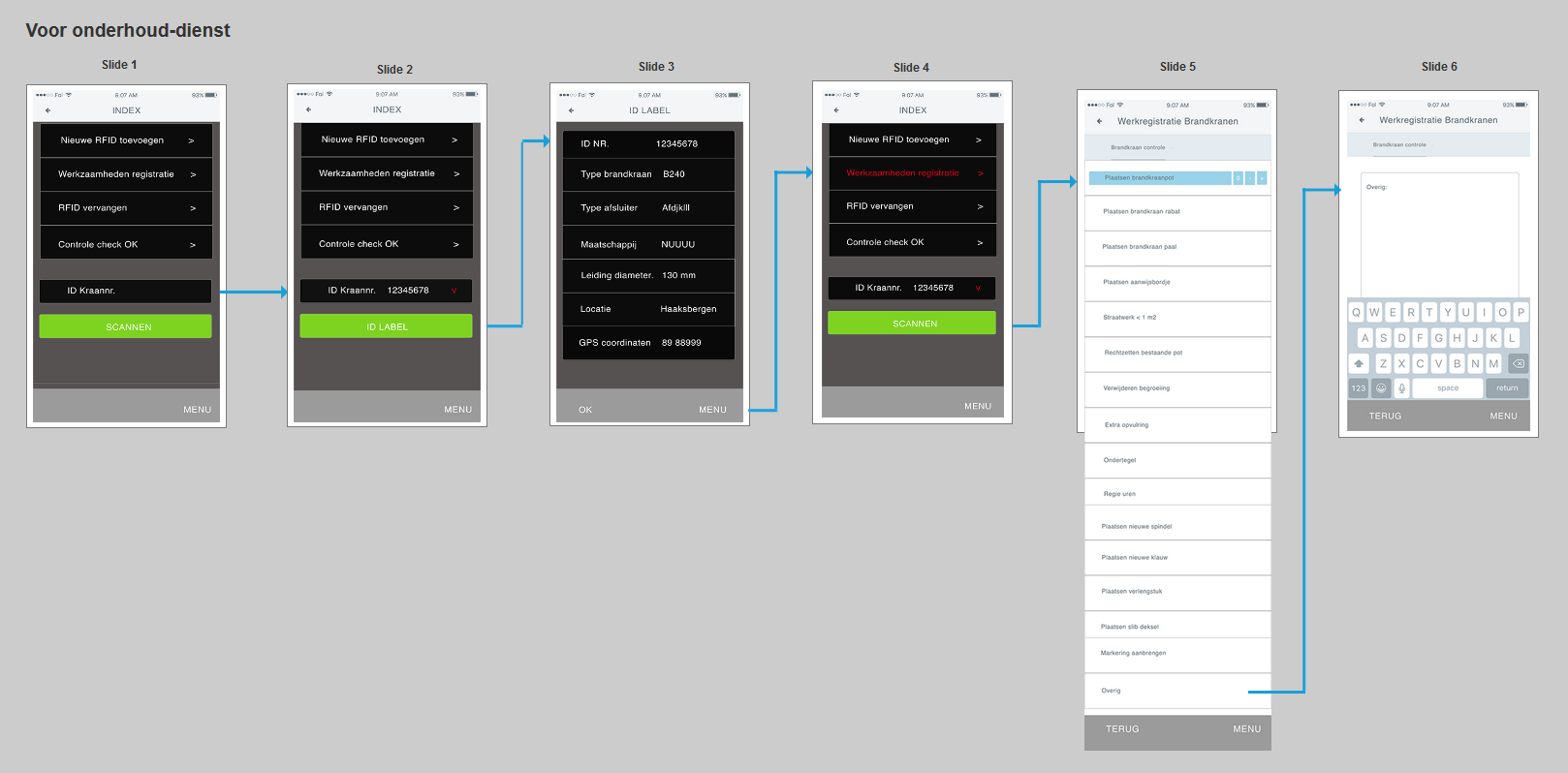
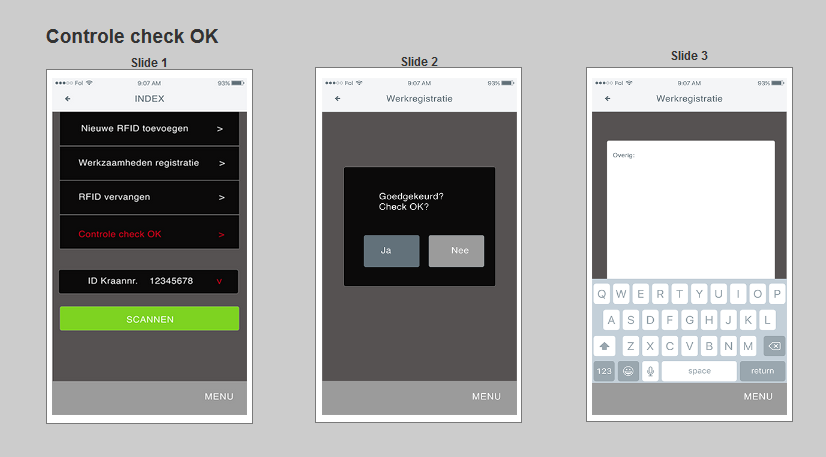
Sketches of screens can focus us on structure, organization, navigation, and interaction before investing time and attention in color, typography, and image.
This way we had several meetings with a small team: the developer, the business owner, and I. By moving the screens around we were reducing steps in the process and could make the app more simple.
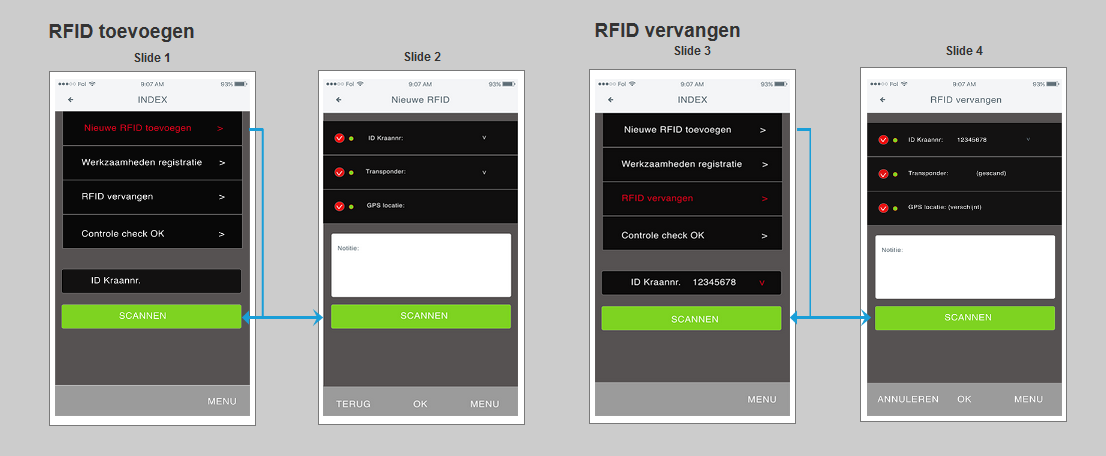
Concept Designs
Interface designs and composite art invoke an emotional response and capture people’s attention by presenting a high-fidelity image of how the product could look. We showed our client the concept design before developing, coding, and got their approval.
The discovery
WHAT USERS WANT: FIND THE WATER PUMP
Users want, at once, be able to find the water pumps so they can do their job.
Users don’t want to make a fuzz. They don’t have the time to set up settings. One clear and simple click should do it.
They are happy to find the water pump so they can use it to extinguish the fire or do the control by checking a list.
The framework
PROTOTYPING AND TESTING




RESULT
The clients who were presented this mockup were very pleased and confident that this should do it. They also needed some presentations and could use it as a promotional material to show how the app could work.
